A menu is a collection of options. Whenever user clicks on a
menu, all its options are displayed so that user can select an option. Each
option in the menu initiates an action.
In Visual Basic, each Form can contain a menu. Once a menu
is attached to a form it cannot be attached to any other Form.
In Visual Basic, a menu is designed using Menu Editor.
Code for the options of the menu is written using Code
Window. For each option, code is written for click event. In other words, whenever user selects an option Click event occurs and the code written
for Click event procedure will be
executed.
Sample Application
Now let us develop an application to understand various
types of options available in VB. This sample application covers plain options,
separators, submenus, check options and options that are mutually exclusive
(radio menu options).
The following table (table 7.1) explains what each option in
the menu system is supposed to do.
Draw
|
Style
|
Circle F2
|
Size… Ctrl + S
|
Rectangle F3
|
Draw Style
|
Line F4
|
Sold
|
Dot
|
|
Exit
|
Dash
|
Fill Ctrl + F
|
Option
|
What it does?
|
Circle
|
Draws a circle with a radius
of 200 units (by default) and with center point at a random location.
Shortcut key is F2.
|
Rectangle
|
Draws a rectangle with random
points. Shortcut key is F3.
|
Line
|
Draws a line with random
points. Shortcut key is F4.
|
Exit
|
Exits program.
|
Size
|
Prompts the user to enter size
to be used to draw line and changes the DrawWidth
of the form. Shortcut key is CTRL + S.
|
Draw Style
|
This is a submenu. It contains
three options, Solid, Dot, and Dash. Only one of the three options can be selected at a time.
Drawing takes place in the selected style. By default Solid is selected.
|
Fill
|
It is a check option. If it is
checked then circles and rectangles that are drawn subsequently will be
filled otherwise they are not filled. Default is unchecked. If it is checked
then Draw Style option is to be
disabled. Shortcut key is CTRL + F.
|
Table 7.1: Description of options in sample
application.
Shortcut Key
A shortcut key is a key sequence that can be used from
anywhere in the application to select an option. For example, if shortcut key of a menu item
is F2, then from anywhere in the application you can press F2 to select the
menu item. This is much easier way of selecting a menu item. Because,
otherwise, we have to select the menu in which the option is and then select
the menu item. Shortcut keys make selection faster. That is the reason they are
generally assigned commonly used options.
Creating Sample Application and Menu
Now, let us understand how to create menu system
step-by-step.
1.
Select File->New
Project. Choose Standard Exe project type.
2. When
Form is displayed, choose Tools ->
Menu Editor
This will invoke menu editor as shown in figure 7.1.
3.
Enter &Draw in Caption
field and press Tab key to move to Name
field.
4.
Enter mnudraw as
the name of the menu
5.
Click on Next button
at the bottom.
At this stage highlighted
bar moves to next item at the bottom of the Menu Editor and focus is shifted to
Caption field.
6.
Enter &Circle
as Caption and press tab key.
7.
Enter mnucircle as
the Name of the option.
8.
Use Shortcut drop-down
Listbox and select F2 as the shortcut key.
At this stage, both Draw and Circle are at the same
indent level. But as Circle is an option in Draw menu, Circle option should be
pushed towards right using right arrow key in Menu Editor.
For the remaining enter the following.
Caption
|
Name
|
Shortcut key
|
&Rectangle
|
Mnurectangle
|
F3
|
&Line
|
Mnuline
|
F4
|
-
|
Mnusep1
|
|
&Exit
|
Mnuexit
|
9. Enter
Style as the caption for second
menu.
As we have been working with options, we are at
first indent level (option level). But Style is a menu and it should be at left
most.
10. Select
Style menu and click on left arrow
to move left.
11. Click
on Next button
12. Enter
&Size as the caption of first
option in the second menu. And select Shortcut key CTRL+ S.
13. And
enter the following options:
Caption
|
Name
|
Shortcut Key
|
&Size…
|
Mnusize
|
Ctrl + S
|
&Draw Style
|
Mnuds
|
|
&Solid
|
Mnusolid
|
|
&Dot
|
Mnudot
|
|
&Dash
|
Mnudash
|
|
&Fill
|
Mnufill
|
Ctrl + F
|
Increase indent level of Solid, Dot, and Dash options so
that they make up a sub menu for Draw
Style option.
At the end of the entire menu your Menu Editor should look
like figure 7.2.
Figure 7.1: Menu
Editor
Writing Code for options
We have just created required menus and options. Now, let us
write code for CLICK event of
options in Draw menu.
1.
At design time click on the Draw menu
2.
When Visual Basic displays options in Draw menu, select
Circle option.
3.
Visual Basic takes you into Code Window and displays
event procedure for CLICK event.
4.
Enter the code shown in listing 7.1.
Figure 7.2: Menu
Editor after with required menus and
options
Private Sub mnucircle_Click()
Dim x, y
' draw a circle at a
random location
x = Rnd * Me.ScaleWidth
y = Rnd *
Me.ScaleHeight
Circle (x, y), 200
'radius is 200
End Sub
Listing 7.1: Code
for Circle option of Draw menu.
Before we proceed let us spend some time with new command
used in the above listing.
RND function
Returns a random number in the range 0 to 1.
Circle Method
Draws a circle by taking coordinates of the starting point
and the radius. Circle method can also be used to draw arc, ellipse etc.
Circle [Step] (x, y), radius, [color, start, end, aspect]
The following table explains each options of circle method.
Step
|
Specifies the x, y coordinates are relative to the current
position.
|
X, Y
|
X and Y coordinates of the
center point.
|
Radius
|
Radius of the circle
|
Color
|
Color to be used to draw
circle.
|
Start, End
|
Specifies starting and ending
angles in radius when drawing Arc or Ellipse.
|
Aspect
|
Specifies the aspect ratio.
The default is 1.0
|
1. In
the same manner write code for Rectangle
and Line options as show in
listing 7.2.
Private Sub
mnurectangle_Click()
Dim sx, sy, ex, ey
'draw a rectangle
connecting two random points
sx = Rnd *
Me.ScaleWidth
ex = Rnd *
Me.ScaleWidth
sy = Rnd *
Me.ScaleHeight
ey = Rnd *
Me.ScaleHeight
Line (sx, sy)-(ex, ey),
, B
End Sub
Private Sub
mnuline_Click()
Dim sx, sy, ex, ey
' draw a line
connecting two random points
sx = Rnd *
Me.ScaleWidth
ex = Rnd *
Me.ScaleWidth
sy = Rnd *
Me.ScaleHeight
ey = Rnd *
Me.ScaleHeight
Line (sx, sy)-(ex, ey)
End Sub
Listing 7.2: Code
for Rectangle and Line options.
Line Method
Draw a line or a rectangle connecting given two points.
Line [Step] (x1, y1) [Step] - (x2, y2), [color], [B][F]
The following table explains each of the available options.
Object
|
Any object that supports LINE method.
|
X1,y1
|
Coordinates of the first
point.
|
X2, Y2
|
Coordinates of the second
point.
|
Color
|
Color to be used to draw Line
or Rectangle.
|
B
|
Causes a Box to be drawn.
|
F
|
Fills the box. It cannot be
used without using B.
|
Writing code for Size option
Size option has to take a number from the user and change Drawwidth property of the Form so that
the new width effects drawings that will take place subsequently. The following
is the code for Size option.
Private Sub
mnusize_Click()
Dim ssize As String
ssize =
InputBox("Enter line size", "LineSize", 2)
' user has not
clicked on Cancel button
If ssize <>
"" Then
Me.DrawWidth =
Val(ssize)
End If
End Sub
Listing 7.3: Code for Size option.
InputBox Function
It is used to accept a value from user. It contains two command buttons, Ok and Cancel, The prompt and a textbox where you enter the value. See
figure 7.3. it is one of the predefined dialog boxes in Visual Basic. We have already used, other predefined dialog
box called Message Box.
Figure 7.3: InputBox displayed to take input from user.
The following is the syntax of InputBox function.
InputBox
(prompt[,title] [,default] [,xpos] [,ypos]
[,helpfile, context])
The following is the list of options and their meaning.
Prompt
|
The message to be displayed in Inputbox. This could be up to
1024 characters.
|
Title
|
The title to be displayed in
the title bar of Inputbox.
|
Default
|
The value to be taken when
user doesn’t enter any value.
|
Xpos
|
X coordinate from where the
Inputbox is to be displayed.
|
Ypos
|
Y coordinate from where the
Inputbox is to be displayed.
|
Helpfile, Context
|
Identify the help file and
context id in help file. It these two are given then user can press F1 to
display help.
|
InputBox function
returns the value entered by the user. If user clicks on Cancel button, Inputbox return zero-length string (“”).
DrawWidth property
Specifies the width of the line for output by graphics
methods such as Line, Circle, etc.
The value assigned to this property may be in the range 1 to 32767. And the
value is specified in Pixels.
Note: If the value of DrawWidth is more than 1 then DrawStyle property settings 1 to 4
produce a solid line.
Writing code for Fill option
When Fill option is checked, the objects will be filled with
solid color. If it is unchecked , the objects are drawn but not filled with
solid color. This option is an example of check option. It is either checked,
in which case a check mark appears on the left, or unchecked, in which case no
check mark is displayed.
In our program, when this option is checked then rectangles
and circles will be filled. See listing 7.4, for the code of Fill option.
Private Sub mnufill_Click()
If mnufill.Checked Then
mnufill.Checked =
False
Me.FillStyle =
vbFSTransparent
' enable mnulinstyle
option
mnudrawstyle.Enabled
= True
Else
mnufill.Checked =
True
Me.FillStyle =
vbFSSolid
' disable mnulinstyle
option
mnudrawstyle.Enabled
= False
End If
End Sub
Listing 7.4: Code for Fill option.
If option is currently checked then the code does the following:
¨
Sets Checked
property to false to uncheck the option
¨
Turns off filling by setting FillStyle property to 1 (Transparent).
¨
Enable Draw Style sub menu.
If option is
currently unchecked then the code does the following:
¨
Sets Checked
property to true to check the option
¨
Sets FillStyle
property to 0 (Solid) so that future drawings will be filled
¨
Disables Draw Style sub menu because change to DrawStyle is not visible when drawings
are filled.
FillStyle property
Returns or sets the pattern used to fill Shape controls as well as circles and
boxes created with the Circle and Line methods.
The following are the available settings.
Constant
|
Setting
|
What it uses to fill?
|
VbFSSolid
|
0
|
Solid
|
VbFSTransparent
|
1 (Default)
|
Transparent
|
VbHorizontalLine
|
2
|
Horizontal Line
|
VbVerticalLine
|
3
|
Vertical Line
|
VbUpwardDiagonal
|
4
|
Upward Diagonal
|
VbDownwardDiagonal
|
5
|
Downward Diagonal
|
VbCross
|
6
|
Cross
|
VbDiagonalCross
|
7
|
Diagonal Cross
|
Writing code for Draw Style submenu
This submenu contains three options. Out of these three
options only one option can be selected
( checked) at a time. So when an option is selected, the remaining two
options are to be unchecked. Each option
changes DrawStyle property of the
form to the required setting. For instance, when DOT option is selected DrawStyle property is set to vbDot
Here is the code for all three options in this submenu.
Private Sub
mnusolid_Click()
‘ Check SOLID option
and uncheck other options
mnusolid.Checked =
True
mnudot.Checked =
False
mnudash.Checked =
False
Me.DrawStyle =
vbSolid
End Sub
Private Sub
mnudot_Click()
‘ Check DOT option
and uncheck other options
mnusolid.Checked =
False
mnudot.Checked =
True
mnudash.Checked =
False
Me.DrawStyle = vbDot
End Sub
Private Sub
mnudash_Click()
‘ Check DASH option
and uncheck other options
mnusolid.Checked =
False
mnudot.Checked =
False
mnudash.Checked =
True
Me.DrawStyle =
vbDash
End Sub
Listing 7.5: Code
for options in Draw Style sub menu.
Test Run
To test the options, run the program and take the following
steps.
1.
Run program using F5
You should see an empty
Form. See figure 7.4.
2.
Select Draw->
Circle to draw a circle. You should
see a small circle at right-bottom of the form.
3. Turn
on Fill option by selecting Style->Fill
4. Select Draw->Circle again. You will see a
filled circle on the form.
5.
If you select Style
menu again, you should see a check mark on the left of Fill option, and
also note that Draw Style option is disable. See figure7.5.
6. Turn
off Filling by selecting Style->Fill.
7.
Select Style->Draw
Style->Dot to change the drawing style. If you select Style->Draw Style again, you will
find only Dot checked and the rest unchecked.
8.
At this stage your form contains a few graphic objects.
Now move some other window on to your form and remove the window. This action
will erase all the graphic objects you have drawn.
Figure 7.5: When
Fill option is checked then Draw Style sub menu is disabled.
Properties of a Menu Item
The following are the properties of menu items.
|
Property
|
Meaning
|
|
Caption
|
Contains the text to be
displayed.
|
|
Name
|
The name using which the menu
item is identified.
|
|
Checked
|
If it is set to true, menu
item appears with a check mark on the
left.
|
|
Enabled
|
If it is set to false, menu
item gets disabled, and it cannot be selected.
|
|
Visible
|
If it is set to false, menu
item will be invisible.
|
|
Helpcontextid
|
Contains the context number of
the help topic that is to be displayed when user presses F1 by highlighting
the menu item. If it is set to 0 then there is no context-sensitive help.
|
|
Index
|
Used to uniquely identify a
menu item in menu array. Please see the section on Menu Array.
|
Table 7.2:
Properties of menu items
Menu Array
Some times you encounter a case where two or more menu items
have more or less the same code. In this case writing code for each item may be
lengthy and redundant. The solution to this problem is creating a menu array
with the options that have more or less the same code.
The following are the
characteristics of a menu array.
¨
All the menu items that are part of menu array
have same name.
¨
All the menu items that are part of menu must
have unique index value. The unique index value is set using Index property.
¨
When user selects any of the menu items in the
menu array only one event procedure
occurs with the name as shown below, and with Index parameter to identify the menu item that actually caused the
event.
menuarrayname_click (index
as integer)
In our sample program, if you observe, you find menu items
Solid, Dash, and Dot are ideal for a menu array. The following is the sequence of steps to be
taken to convert those three menu items to a menu array and also the revised
code.
Steps to create menu array
1.
Invoke menu editor using Tools->Menu Editor. You
can invoke Menu Editor only when you are on Form. If you are in Code window
then Menu Editor options will be disabled.
2.
Select menu item Solid
and change the Name to mnuds and change Index property to 0.
3.
Change the name of Dash
menu item to mnuds and Index to 1.
4.
Change the name of Dot
menu item to mnuds and Index to 2.
5.
Click on Ok button
to exit Menu Editor
Writing code for menu array
All menu items in the menu array invoke the same event
procedure. All menu items of the menu array (MNUDS) will invoke the following
event procedure.
Private Sub
mnuds_Click(Index As Integer)
‘write code here. Index
property contains the index value of the
‘menu item that is
selected by the user.
End Sub
Listing 7.6: Code for menu array
Now let us write code for Click event of mnuds.
See listing 7.7 for complete code.
Note: Index property of menu array event procedure contains the index of
the menu item that has been selected.
Private Sub
mnuds_Click(Index As Integer)
Dim i as integer
' first uncheck all
menu items in the menu array
For i = 0 To 2
mnuds(i).Checked =
False
Next
' set checked property
of menu item that is selected by user
mnuds(Index).Checked =
True
'set DRAWSTYLE
property to index because the value of index property
'of the menu item and
the required setting are matching.
'INDEX property
value Required setting of
DRAWSTYLE
'--------------------------------------------------------------
' 0
(Solid) 0 - vbsolid
' 1
(Dash)
1 - vbdash
' 2
(Dot)
2 - vbdot
Me.DrawStyle = Index
' change DrawStyle setting
End Sub
Listing 7.7: Code
for menu array.
Popup Menu
Popup menu is a menu that pops up on the form. This menu is
not displayed at the top of the form like normal menus, instead it is displayed
when certain event occurs, such as user pressing right mouse button.
Visual Basic provides PopupMenu
method for Form and MDIform objects to invoke a popup menu. Here is the syntax
of the command.
PopupMenu
menuname, flags, x, y, boldcommand
Here is the meaning of each parameter.
|
Parameter
|
Meaning
|
|
Menuname
|
name of the pop-up menu to be
displayed.
|
|
Flags
|
value or constant that specifies
the location and behavior of a pop-up menu. Please see on-line documentation
for more information.
|
|
X
|
Specifies the x-coordinate
where the pop-up menu is displayed. If omitted, the mouse coordinate is used.
|
|
Y
|
Specifies the y-coordinate
where the pop-up menu is displayed. If omitted, the mouse coordinate is used.
|
|
Boldcommand
|
Specifies the name of a menu
control in the pop-up menu to display its caption in bold text. If omitted,
no controls in the pop-up menu appear in bold.
|
Let us develop a simple form, which displays a popup menu
when user clicks on right button. the popup menu contains the following options
and meaning.
|
Option
|
Meaning
|
|
Clear
|
Clears the content of the
form.
|
|
Maximize
|
Maximizes the form.
|
|
Move Left
|
Moves the form towards left by
200 units.
|
|
Move Right
|
Moves the form towards right
by 200 units.
|
Table 7. 3: Options in Popup menu.
Creating sample form with popup menu
Following are the steps to create popup menu.
1.
Create new project using File-> New Project and select Standard Exe as the type of the project.
2.
Change Caption
property of the form to Demonstration of
Popup menu.
3.
From Form1, select Tools
-> Menu Editor.
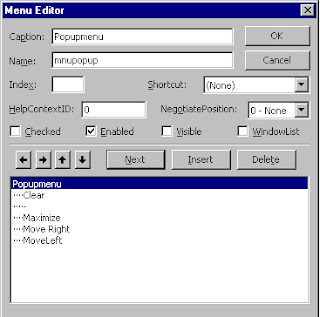
4.
Create a single menu with name, mnupopup, and required options as shown in
figure 7.6.
Figure 7.6: Menu that will be used as popup
menu.
5. Write
the following code for menu items.
Private Sub
mnuclear_Click()
' clear the contents on
form
Me.Cls
End Sub
Private Sub
mnumaximize_Click()
' maximize the form
Me.WindowState =
vbMaximized
End Sub
Private Sub
mnumoveleft_Click()
' move form towards
left by 200 units
Me.Left = Me.Left -
200
End Sub
Private Sub
mnumoveright_Click()
' move form towards
right by 200 units
Me.Left = Me.Left +
200
End Sub
Listing 7. 8:
Code for options of popup menu.
6. Invoke
the popup menu (frmpopup) using PopupMenu method whenever user click
right mouse button using the following code.
Private Sub
Form_MouseDown(Button As Integer, Shift As Integer, X As Single, Y As Single)
' invoke popup menu
when right button is clicked
If Button = 2 Then
Me.PopupMenu
mnupopup, , X, Y
End If
End Sub
Listing 7.9 : Code to invoke popup menu
1.
Run the project using F5.
2.
Click the right button of the mouse. Form displays a
popup menu (see figure 7.7).
3.
Selecting Move Left option will move form towards left
by 200 units.

Figure 7.7: popup
menu, when displayed on the form.





No comments:
Post a Comment